html  محمد صفرپور ارسال ایمیل 4 روز پیشآخرین به روز رسانی: سپتامبر 16, 2024
محمد صفرپور ارسال ایمیل 4 روز پیشآخرین به روز رسانی: سپتامبر 16, 2024
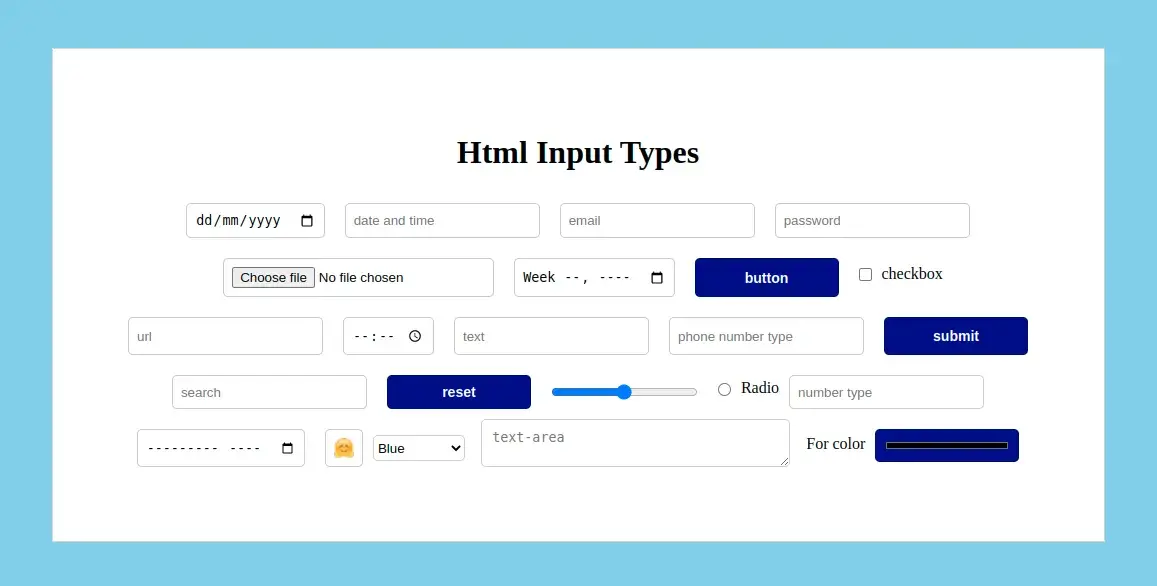
انواع تایپ ها در اینپوت های html
0 5 خواندن این مطلب 3 دقیقه زمان میبرد

فهرست مطالب
Toggleسلام دوستان, امیدوارم حال همگیتون خوب و عالی باشه.
خب میریم سراغ ادامه کارمون , در ادامه چند تا تایپ مختلف همراه با مثال از اینپوت ها مانند {text,number,date} و غیره
تگ Input در HTML
خب اول بریم باهم بررسی کنیم ببینیم اصلا تگ اینپوت چی هستش و چه کاری برامون داخل صفحه انجام میده
تگ input یا اینپوت ، تگی است که در تگ Form مورد استفاده قرار میگیرد و دارای نوع های مختلفی می باشد که با استفاده از آن میتوان داده ها ( اطلاعات ) را با استفاده از فرم ها از کاربر دریافت کرد. مثلا میخاییم یک ایمیل یا نام کاربر را ازش بگیریم و حالا یکسری عملیاتی روشون انجام بدیم.
تگ اینپوت دارای تایپ های مختلف از جمله (email,password,number,radio) و غیره میباشد که با استفاده از صفت type میشه مقدار مورد نظر را به اینپوت بدیم
front-code
بریم سراغ مثال ها:
خب یکی از پراستفاده ترین تایپ ها که تقریبا توی هر پروژه ای ازش استفاده میشه تایپ text هستش برای دریافت مقادیری چون (نام, نام خانوادگی,نام کاربری و …)
<body>
<form action="">
نام: <input type="text" name="myname">
</form>
</body>
مثال شماره ۲ : استفاده از نوع چک باکس ( که کاربر بتونه چیزی رو تیک بزنه )
<body>
<form action="">
رنگ مورد علاقه شما<br>
<input type="checkbox" name="MyColor[]" value="blue"> آبی <br>
<input type="checkbox" name="MyColor[]" value="red"> قرمز
<br><br>
<input type="submit" value="ارسال">
</form>
</body>
مثال شماره ۳ : استفاده از نوع ایمیل ( برای دریافت ایمیل )
<body>
<form action="">
ایمیلتان را وارد نمایید <br>
<input type="email" name="Email">
<br><br>
<input type="submit" value="ارسال">
</form>
</body>
پشتیبانی مرورگرها
در جدول زیر میتوانید مشاهده نمایید که آیا مرورگرهای اینترنتی از تگ input در HTML پشتیبانی میکنند یا خیر.
| نام مرورگر | Chrome | Firefox | Opera | Safari | Edge |
| پشتیبانی | بله | بله | بله | بله | بله |
جدول صفات تگ input در HTML
در جدول زیر میتوانید صفات بهمراه مقادیری را که میتوان در این تگ استفاده کرد را مشاهده نمایید.
| accept | file_extension audio/* video/* image/* media_type | مشخص میکند که کاربر اجازه انتخاب چه نوع فایل هایی رو برای آپلود دارد ( قابل استفاده فقط در نوع file ) |
| alt | text | مشخص کردن توضیح کوتاه درباره تصویر ( قابل استفاده فقط در نوع image ) |
| autocomplete | on off | قابلیت تکمیل کردن خودکار یک اینپوت |
| autofocus | autofocus | مشخص میکند که به محض بارگذاری صفحه بروی یک Input فوکوس شود |
| checked | checked | برای تیک زدن یا انتخاب کردن یک Input ( قابل استفاده فقط در نوع checkbox و radio ) |
| dirname | inputname.dir | جهت متن ( dir ) ارسالی را مشخص میکند |
| disabled | disabled | برای غیرفعال کردن Input |
| form | form_id | مشخص میکنه که داده های یک Input در هنگام ارسال فرم بسمت سرور ، متعلق به کدام فرم می باشد |
| formaction | URL | آدرس URL یک صفحه بروی سرور برای دریافت و پردازش اطلاعات فرم ( قابل استفاده فقط در نوع submit و image ) |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | نحوه کدگذاری داده ها را در هنگام ارسال به سرور مشخص میکند ( قابل استفاده فقط در نوع submit و image ) |
| formmethod | get post | میتوان متد ارسالی داده هارو در فرم مشخص کرد ( قابل استفاده فقط در نوع submit و image ) |
| formnovalidate | formnovalidate | میتوان اعتبار سنجی Input هارو فعال یا غیرفعال کرد |
| formtarget | _blank _self _parent _top framename | میتوان نحوه ی باز شدن صفحه ی مقصد را پس از ارسال داده ها مشخص کرد ( قابل استفاده فقط در نوع submit و image ) |
| height | pixels | برای مشخص کردن اندازه ارتفاع تصویر ( قابل استفاده فقط در نوع image ) |
| list | datalist_id | برای اشاره به تگ <datalist> برای تعریف یک لیست از پیش تعریف شده |
| max | number | برای مشخص کردن بیشترین مقداری که میتونه وارد Input بشه |
| maxlength | number | برای مشخص کردن تعداد کاراکترهایی که میتونه وارد Input بشه |
| min | number | برای مشخص کردن کمترین مقداری که میتونه وارد Input بشه |
| multiple | multiple | برای انتخاب چندین گزینه بصورت همزمان |
| name | text | برای مشخص کردن یک نام برای Input |
| pattern | regexp | میتونیم یک قانون مشخصی رو برای مقادیری که داخل Input ها وارد میشه تعریف نماییم |
| placeholder | text | برای ایجاد یک متن ( توضیح کوتاه ) در زمینه Input ها ( که بتونه به کاربر بگه مثلا فلان چیز رو وارد کن ) |
| readonly | readonly | میتوان یک تگ رو بصورت فقط خواندنی کرد |
| required | required | مشخص میکند که Input باید حتما مقدار داشته باشد ( یعنی کاربر باید حتما یه چیزی وارد کنه در غیراینصورت داده های فرم ارسال نخواهد شد ) |
| size | number | مشخص کردن اندازه عرض یک Input به نسبت تعداد کاراکتر |
| src | URL | آدرس URL تصویر را مشخص میکند ( قابل استفاده فقط در نوع image ) |
| step | number | تعداد / میزان پرش بین اعداد را مشخص کرد |
| type | button checkbox color date datetime-local file hidden image month number password radio range reset search submit tel text time url week | مشخص کردن نوع Input |
| value | text | برای ایجاد یک مقدار درون اینپوت ها |
| width | pixels | تنظیم اندازه عرض تصویر ( قابل استفاده فقط در نوع image ) |
نکات و توضیحات
- بصورت پیش فرض اگه نوع یک Input رو مشخص نکنیم ، مرورگرها بصورت خودکار اون رو به عنوان نوع text مشخص میکنند. ( دیگه حواستون باشه همیشه حتما نوع رو مشخص کنید )
0 5 خواندن این مطلب 3 دقیقه زمان میبرد